Lektion 19: Buttons erstellen
Teil 1: rechteckige Buttons
Sicher ist jeder bei der Suche im Web auf den ein oder anderen Buttons gestoßen, die einen aufwendig verarbeitet, die anderen eher unauffällig.
Nun, wenden wir uns doch erst einmal den weniger auffälligen und leichter erstellbaren Buttons zu!
Es gibt verschiedene Arten, Buttons herzustellen, runde, ovale oder auch rechteckige.
Fangen wir bei den rechteckigen Buttons an, ihr werdet merken, es ist tatsächlich leichter, als es auf den ersten Blick ausschaut…
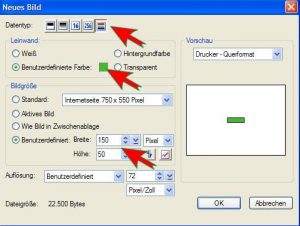
Öffnet eine neue Leinwand Pfeil ganz oben dieses Kästchen: Echtfarben sollte gedrückt sein.
Der zweite Pfeil: Benutzerdefinierte Farbe klickt mit der rechten Mausetaste in das Farbkästchen und sucht euch eine nette Farbe heraus…OK .
Die Größe könnt ihr selber bestimmen, ich habe hier eine Größe von 150*50 Pixel zum Üben ausgewählt.

Nun habt ihr erst einmal ein rechteckiges farbiges Kästchen, welches wir jetzt zum Button umfunktionieren wollen
Geht auf eure Menüleiste und wählt das Web aus, es öffnet sich ein Pull-Down-Menü.
Dort wiederum begebt ihr euch zum Schaltflächendesigner und wählt Jede Form aus.

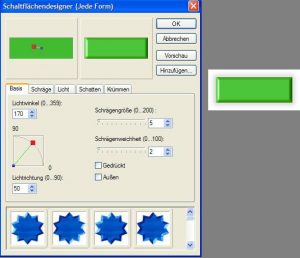
Es öffnet sich nun dieses Fenster.

Ich würde vorschlagen, dass ihr für die erste Übung diese Werte erst einmal übernehmt, bei den nächsten Buttons dürft ihr euch gerne mit den Einstellungen etwas austoben *fg*

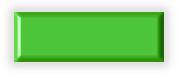
Das ist also euer erster Button…Im Gegenzug könnt ihr ihn auch noch gedrückt darstellen.

Ach ja, ihr meint, da fehlt ja noch etwas – richtig
Jetzt wechseln wir zu unserem Textwerkzeug und beschriften das gute Stück.
Damit die Schrift auch schön mittig sitzt wird diese zentriert.
Objekt ausrichten Mitte OK (Enter)…
Nun brauchst du nur noch die Schrift einbinden und fertig. Speichere dir deine Buttons als UFO, GIF oder PNG ab, so kannst du sie immer wieder benutzen.

Teil 2: ovale Buttons
Kommen wir nun zu Teil 2 und basteln uns ovale Buttons, auch das wir keine Hürde für euch sein , denn es gibt noch eine andere Variante, hübsche Buttons zu erstellen.
Öffne eine neue Leinwand Echtfarben 160*60 Pixel.
Dann gehst du auf das Pfadwerkzeug in deiner Werkzeugleiste links..
Klicke auf Benutzerdefinierte Formen auf die Ellipse. Form: B26 und ziehe in folgender Farbe eine Ellipse auf: #8200C3

Nun verdopple deine Ellipse rechte Maustaste verdoppeln…
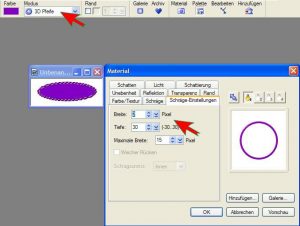
Dann wechsle in den Modus 3D – Pipe mit den folgenden Einstellungen:

So sollte es jetzt bei euch ausschauen:

Auch hier wechseln wir wieder in unser Textwerkzeug, suchen uns eine gut leserliche Schrift heraus und beschriften den Button.
Danach bindet ihr eure Objekte als Einzelobjekt ein oder speichert die einzelnen Objekte als UFO.Datei ab, denn so könnt ihr die Buttons immer wieder neu beschriften und benutzen.
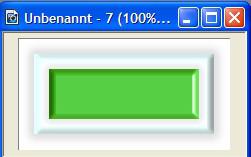
Solche Buttons kann man sehr gut auf Homepages wieder verwenden, siehe auch folgendes kleines Beispiel.

Ihr dürft euch gerne austoben. Viel Spass!!


